
Optimizing cloud cost management by streamlining hyperscaler expenses and maximizing savings
Internship • 7 min read
Company
My role
Overview
Timeline
Tools
Before we start
What is

6 months • 8 projects
What did I work on?

5 reporting tools

2 new features

Exchange and return hub
Project highlight
🧯 Starting point: painfully detailed
The tool had all the data, but none of the clarity.
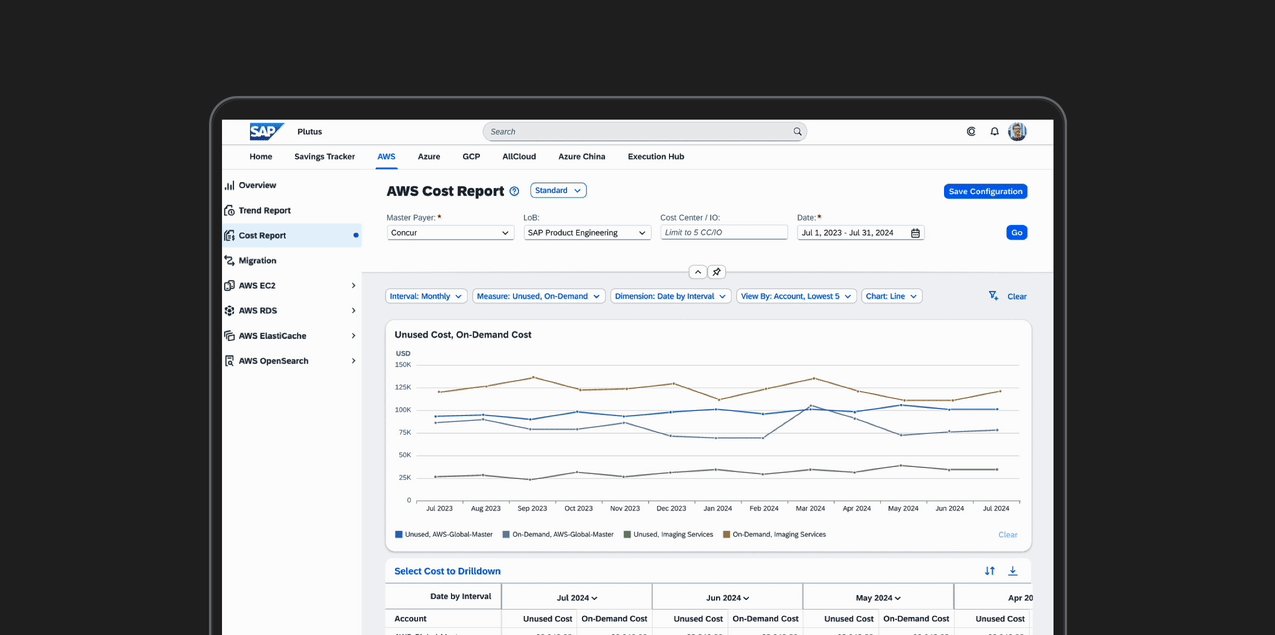
Before the redesign, the cost reporting tool could technically show you anything — but only if you knew exactly what to ask for. It was powerful but overwhelming. Users were met with dense tables, confusing filters, and zero guidance on where to look first. The core problem? People didn’t want to explore. They wanted answers.
When I asked one user how they used the tool, they said, “I just export everything and deal with it in Excel.” That’s when I knew the tool wasn’t supporting decisions, it was just delivering data.

🧪 A quick look at the process
Interviews. Insights. Iterations. A very happy VP.
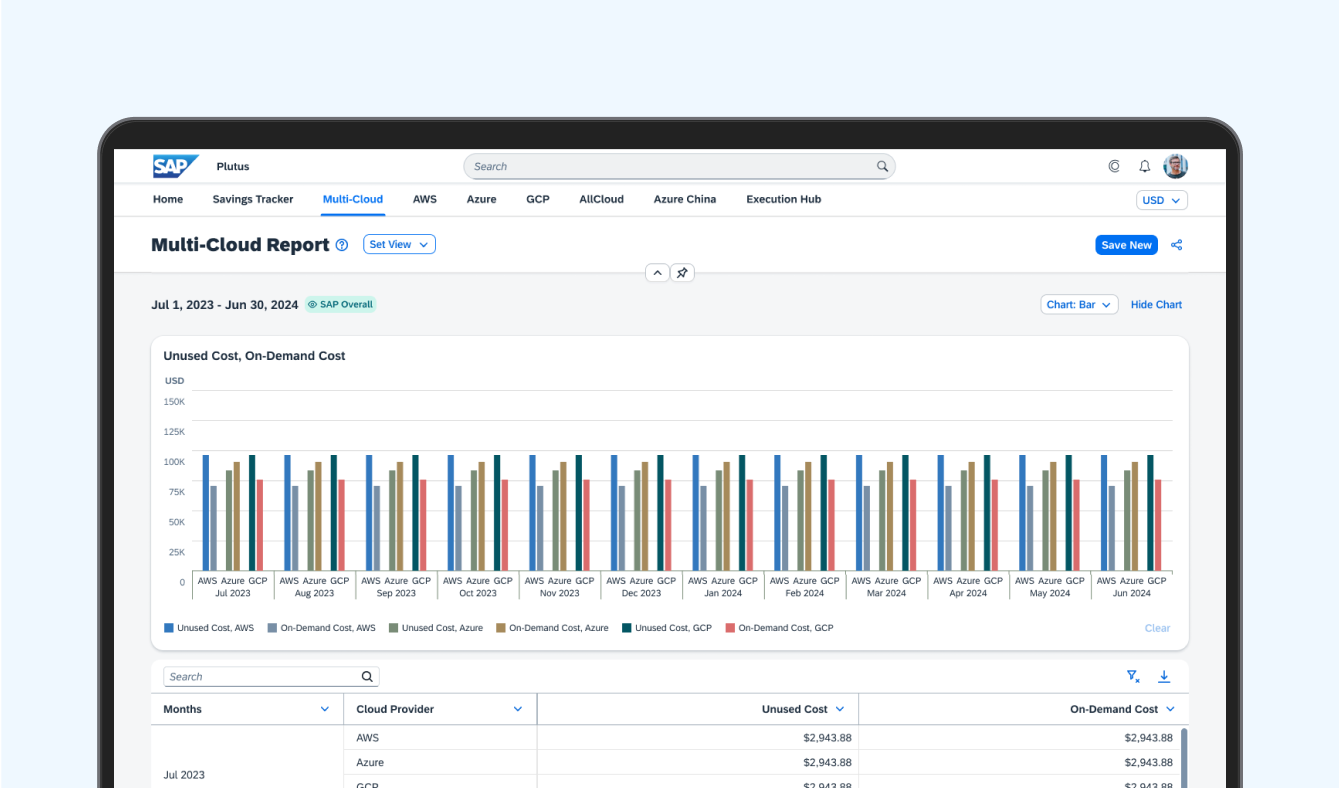
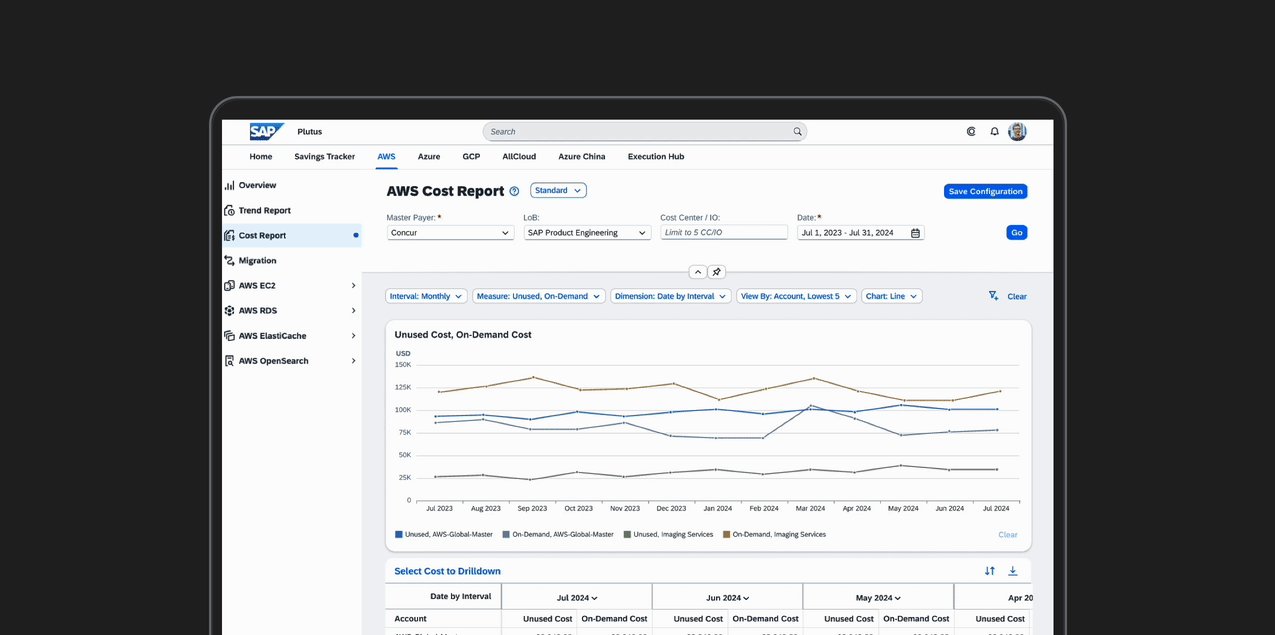
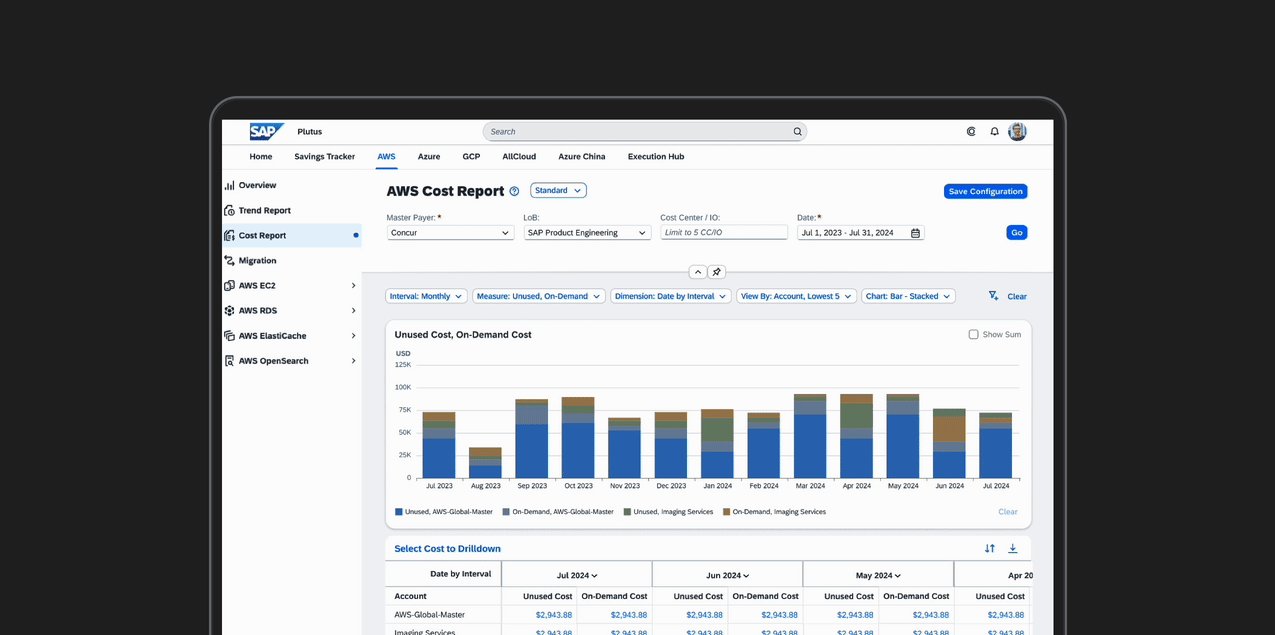
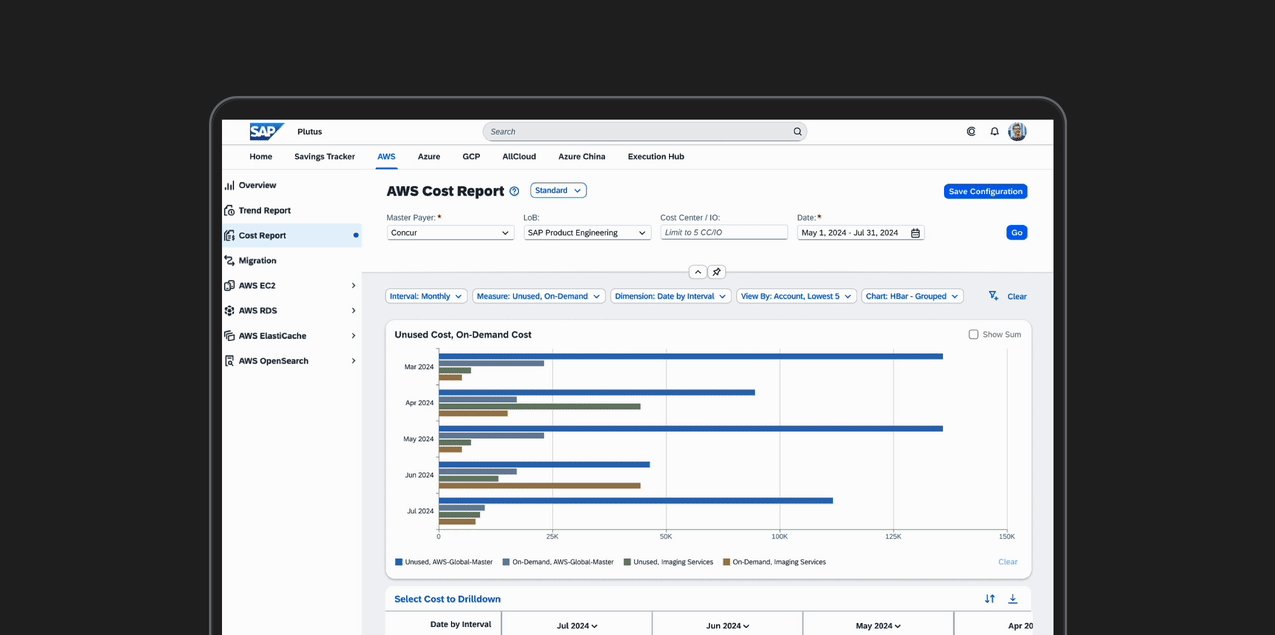
I kicked off with user interviews and testing to understand what people needed and where they were getting stuck. Most of the frustration came down to three things. Users wanted more flexibility in how they sliced and diced their reports. They wanted more visual ways to spot trends. And they were tired of refilling 10+ filters just to recreate the same report every time. Below is what the old UI looked like.

The redesign introduced a new multidimensional reporting format with smarter filters, 5 new chart types, and one feature that made a huge difference: saving views.

After multiple rounds of iteration, I presented the redesign to the VP of Cloud Cost Optimization. She loved it. I was recognized with an SAP Appreciate award for owning the end-to-end experience.

🫣 The tricky bits
I kept adding more until I realized less was what actually helped.
At one point I added nine different chart types and a dozen filter toggles. I thought giving users flexibility to slice and dice their reports meant covering every angle. But during testing, it just overwhelmed people that they don’t even know where to start.
That moment helped me course-correct. I removed three of the chart types, collapsed half the filter options behind a "More" drawer, and simplified the layout. The rest became optional instead of required.
This project taught me that flexibility isn’t about giving people everything. It’s about giving them just enough, and trusting them to ask for more if they need it.

🧪 What changed?
Every smart decision came from editing, not adding.
Editing is everything. The biggest breakthroughs didn’t come from what I added, but from what I cut.
Every design choice that helped the tool feel lighter came from putting myself in the user’s shoes. Most of them weren’t looking to explore. They just wanted to check in, see what changed, and move on. The more I leaned into that mindset, the better the product became.
Also, never underestimate the power of a good save button.

✅ Did It work?
Users stopped exporting to Excel and started using the tool for real.
In testing, most users were able to answer cost questions in under two minutes. That used to take ten or more.
One user told me, “I didn’t think a cost report could be this clear.” Another said they finally felt confident enough to use the tool during live review meetings.
The "saving views" feature, which let users save their filter setups and come back to them in one click, got such good feedback, we rolled it out across every other reporting tool in the platform.

😵 First impression: whoa.
The dashboard looked important, but didn’t feel useful.
When I first opened the Plutus dashboard, I just stared at the screen.
So many numbers. So many tables. Everything looked important… but nothing felt useful.
And it wasn’t just me. Users told me they felt lost too. “I open it, look around, and close it,” one said. That kind of stuck with me.

🧭 Figuring out what actually matters
Talking to users helped me focus on the 3 questions they asked most.
Before jumping into design, I talked to several finance leads and LoB managers to understand how they actually used the dashboard — or why they didn’t. Everyone had a different job title, but nearly all of them were trying to answer the same questions: Are our expenses going up or down? Who’s spending the most? And is that expected or a problem?
That clarity gave me something solid to work with. I wrote those three questions on a sticky note and kept it next to my laptop the entire time I worked on the redesign. Everything I designed had to answer those questions.

🧹 Cleaning it up (without dumbing it down)
I redesigned everything around clarity, with visuals that answered real questions.
I started from scratch. The original dashboard was heavy and overwhelming, so I focused on creating a clearer flow that helped people actually understand their cloud costs. With the new design, I introduced two distinct views.
The first was a leaderboard view that gave teams a quick snapshot of how they were performing against their targets — kind of like a scoreboard for cost visibility.

The second was a chart view, designed for deeper analysis. It showed how spending was trending over time and helped users break down costs by service or team.

The filters were simplified so they didn’t slow people down. And I pushed the dense tables to a secondary view — still there if you needed details, but no longer the first thing you saw.
This redesign wasn’t about making things look nicer. It was about giving people a clearer path to insight, so they could spot problems early and feel more in control of the numbers.
🫣 The tricky bits
You don’t need to show everything; just make sure the right things are easy to find.
There was a point mid-project where I kept trying to add just one more thing — one more chart, one more toggle, one more clever breakdown. It felt like more would mean better. But then I remembered what a user told me:
That snapped me out of it. From then on, every design decision was about clarity. What helps people get answers faster? What can I take away so the important stuff stands out? It was a good reminder that simple is not the same as basic. In fact, making something feel simple actually takes a lot more work.
🧪 What changed?
The new design helped users find answers faster and feel more in control.
I tested the new dashboard with 8 users across finance and operations. Most of them found the insight they were looking for in under a minute, compared to three to five minutes before. A few said they’d actually consider checking the dashboard more often now. One of them said, “This finally helps me understand where the money’s going.”
That felt like a turning point. The redesign wasn’t just easier to navigate, it gave people the confidence that they could actually trust what they were seeing.

✅ Did It work?
The redesign didn’t just look better, it helped people work better.
After launch, I checked in with the same group of users, plus a few new ones. This version didn’t just feel easier, it was measurably more effective.
People were finding answers faster. Tasks that used to take three to five minutes, like spotting a cost spike or identifying a top spender, were now taking less than a minute. In post-launch interviews, most users said they felt more confident using the dashboard and no longer needed to create offline reports.
The dashboard finally became something people could rely on, not avoid.




Internship experience
Designing, learning, and growing with Plutus 🌟


